みなさま、こんにちは!
ジーアングル CGデザイン事業部の新人デザイナー、Mと申します(*’ω’*)
突然ですが、みなさん「キラキラ」させてますか?
写真加工アプリのスタンプやスマートフォン向けのカードゲームでは、
よく賑やかしとして「キラキラ」な★や+や*等がちりばめられていますね。
こちらの「キラキラ」、無料素材やPhotoshop等のお絵かきツールの
初期ブラシとして入っていたりもするので、「画面が寂しいなぁ」という時などは
よく散らす方も多いと思われます。
シャボン玉とキラキラさえ入れておけば、大抵の女の子は可愛くなりますからね(キリッ
しかし、この「キラキラ」、お悩みの方も多いかと思います。
「あれれ?Photoshopのデフォルトブラシやフリー素材のキラキラをのせてみたけど、
何だか世間でよく見るキラキラより、何だか輝きが足りない気がするぞ…!」
という方、結構多いんです。(私もその1人でした。)
キラキラしないのは何故!?
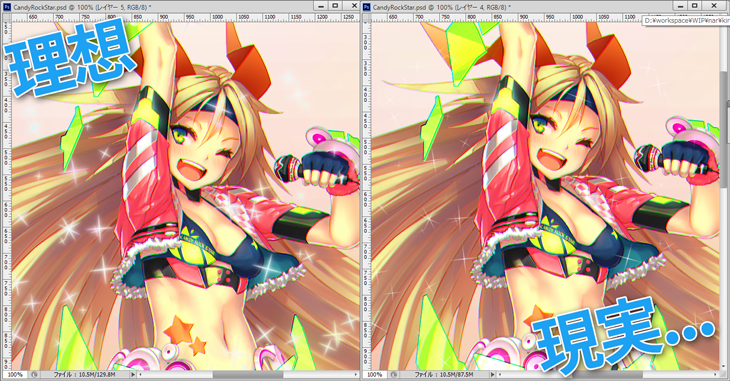
悲劇の現場はこんな感じです

↑よっしゃー!Photoshopのキラキラブラシでキラッキラにしたるわー!
ブラシぬりぬり…
ぬりぬり……
….あ、あれ…………?

↑……あれれ?(´・ω・`)
このブラシじゃキラキラにならない…?!

うーん…。
実はこの「キラキラ」、素材の作り方や合成の方法にちょっとした「コツ」があるんです。
本当にちょっとしたことなのですが、私はこのコツを教わった時に
「これ、もっと早く知りたかった!(血涙)」と人生が変わりました。(大ゲサ
Photoshopで輝く素材を作るには!?
Point!
・「素材」のポイント:「ちょっとひと手間」で美しく!
・「乗せ方」のポイント:合成モードを上手く使い分けて!
素材制作テクニック!「ちょっとひと手間」で美しく!
まずは「素材」についてです。
素材は3つほどレイヤを複製してフィルタをかけてあげましょう。
情報を増やすことで、「それっぽさ」のレベルを上げることができます。
「光っているもの」は、大抵のものは自ら光を発しています。
そして、光は光源から近づけば近づくほど、パワー(明るさ)を失います。
Photoshopのデフォルトブラシ等は特に
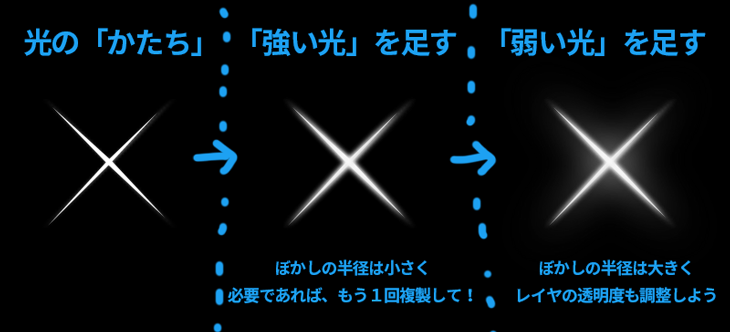
キラっとした「かたち」しか情報がありません。
ここに「強い光を発しているよ」、そして「光が遠くまで届いているよ」という
情報を加えてあげましょう。
やり方はカンタン!
キラキラを描いたレイヤーを複製し、
フィルタ>ぼかし>ぼかし(ガウス)をかけたレイヤーを重ねるだけです!
ぼかしをかける際は、「かたちに近い部分の強い光」のパーツと、
「形に遠い部分の弱くて広い範囲」のパーツをそれぞれ作ってあげるのがポイントです。

同じ素材なのに、キラキラ感が全然違いますね!!
合成モードを上手く使い分けて!
Photoshopを使いこなしている方にはおなじみかもしれませんが、
キラキラや光などの「明るいもの」は合成モードを「加算」に設定してみましょう。
(加算だと真っ白になっちゃう!という方は「スクリーン」でもOK!)
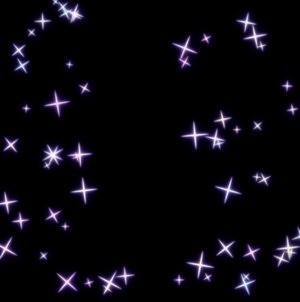
さらに、↓↓の画像のように、色のついたキラキラを使用したい場合は

レイヤを2枚複製して、下のレイヤは「乗算」で、
上のレイヤは「加算」で乗せてみましょう。
単純に加算で乗せるよりも、色が綺麗に出ます^^

いかがでしたか?
少しの工夫で、「キラキラ」はもっともっと輝くことができます!
みなさんも早速、いろんなキラキラをぴっかぴかに光らせてみてはいかがでしょうか!
本日のまとめ!
- キラキラの素材は、レイヤを複製して「光の情報」を作ってあげよう!
- キラキラ素材は「加算」などの明るいところを明るくするモードで重ねよう!
- 色付きのキラキラは、下に「乗算」の素材を置いてから「加算」で重ねよう!
本日も最後まで読んでいただき、ありがとうございました\(*’ω’*)/!!
☆素材をお借りしました☆
- キャラクターイラスト(ユニティちゃん):
Unity Technologies Japan様 http://unity-chan.com

