こんにちは!「ゲームアニメーション制作チーム」です。
今回は「NIMA」というアニメーションツールをご紹介します(`・ω・´)シャキーン
NIMAとは
今回ご紹介する「NIMA」は無料で、Spineで作るようなキャラクターのスケルタルアニメーション(ボーンアニメーション)が作成可能なオンラインサービスです。
【参考サイトURL】https://www.2dimensions.com/
基本的なボーンアニメーションはもちろん、メッシュ、ウェイト、IKも使える上に、制作したアニメーションをゲームエンジン(UnityやJS等)に組むことも出来ます。
早速、NIMAの基本的な導入の流れや、どんなことが出来るのかを紹介していきますっ
アカウントを作成してみる
利用は無料ですが、アカウントの登録が必要になります。
日本語は未対応ですが、難しい英語は出てこないので、ご安心ください( ^ω^ )
TOPの「CREATE ACCOUNT」から作成可能です。
ユーザーネームやパスワードを入力し、登録をするとメールが届きますので、メール内のURLをクリックすれば登録完了です!
マイページにアクセスすると……

↑驚きの白さ!
まだ何もデータがありませんね。
右上の「YOUR FILES」をクリックし、「New Character」を選択すると、新規のアニメーションデータが作成されます。早速作ってみましょう!

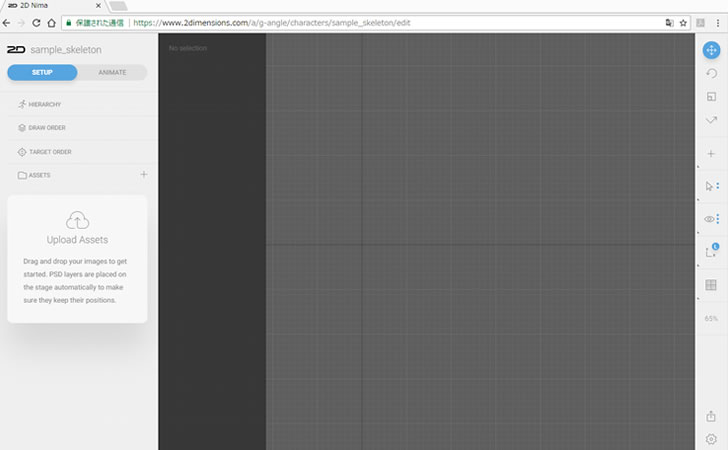
↑が、がいしか……いや、なんとなく既視感があるUI
アニメーション作成のページのUIです。
セットアップとアニメーションがタブで分かれており、Spineに近いUIですね☆
素材を取り込んでみる
絵素材の取り込みはとっても簡単。゚+.(・∀・)゚+.゚
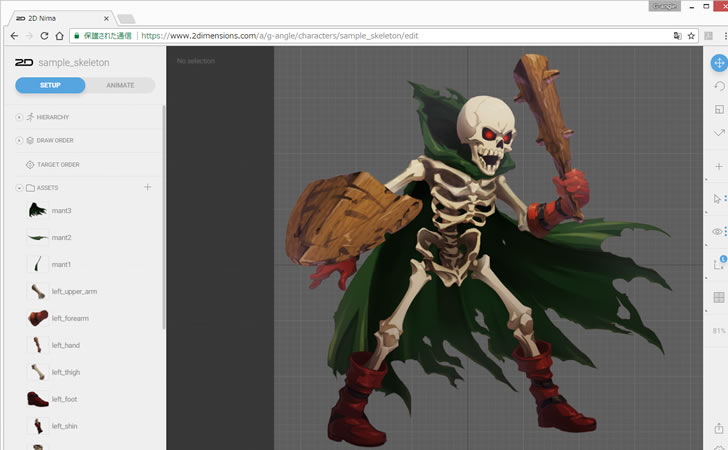
なんと、レイヤー分けされたpsdをステージ上にドラッグアンドドロップするだけで、自動的に配置・レイヤー順の再現をしてくれます!これはかなり楽!

↑psdを放り込んだだけ!
なお、ファイル名やレイヤー名に全角文字を使っていた場合、画像は読み込まれますが、文字化けしてしまうので、レイヤー名は半角英数の方が良さそうです(レイヤー名以外にも全体的に全角文字は避けた方がいいです!)
また、クリッピングマスク等のマスク類は、赤いエラー画像になってしまいますので、ご注意を><
ボーンを付けてみよう
 右側のツールバーのCREATE BONEツールを選択し、任意の場所をクリックすることで、ボーンの作成が出来ます。
右側のツールバーのCREATE BONEツールを選択し、任意の場所をクリックすることで、ボーンの作成が出来ます。
ここがSpineとちょっと感覚が違うところでした
(・ω・`)
もちろん親子関係も作れます!ボーン選択中に、新しいボーンを追加すると、元々選択していた方が親になるので便利です。
ボーンの名前や親子関係の整理は、左側のHierarchyで行えます。
ボーン作成後は、画像をボーンと紐づけます。
ボーンに画像をドラッグアンドドロップすることで紐づけ完了☆
メッシュ&ウェイト機能について
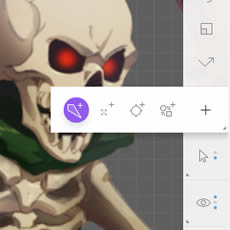
もちろん、メッシュ&ウェイト機能も使えます(・∀・)
髪、布のような柔らかい素材の表現や、3Dのような表現も可能です。
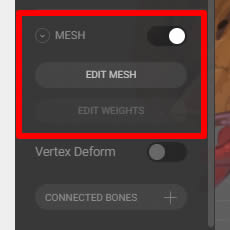
メッシュで使う画像を選択し、左側のTRANSFORMの「MESH」をオンにし、「EDIT MESH」を選択すると、メッシュの頂点作成画面に飛びます。

↑赤枠のところが「EDIT MESH」
「AUT GENERATE」を選択すると、自動でメッシュ輪郭を設定してくれます。また、右側にあるツールを使えば、もちろん手動でも作成・削除・調整が出来ます。
また、「Subdivide」のバーを動かすと、メッシュの自動分割をしてくれて便利です!
設定が出来たら、チェックマークのアイコンを押せば保存されます。
その後、TRANSFORMの「CONNECTED BONES」でメッシュに影響を与えるボーンを選択しましょう(・ω・´)
Shiftボタンを押しながら選択で複数選択出来ます。

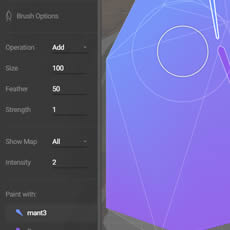
ウェイトはTRANSFORMの「EDIT WEIGHTS」で設定画面に飛びます。
こちらも「AUTO CALCULATE」を選択すると自動で設定してくれますし、手動で設定も出来ます!
IK(インバースキネマティクス)機能について
 なんとIKも使えちゃいますよ!
なんとIKも使えちゃいますよ!
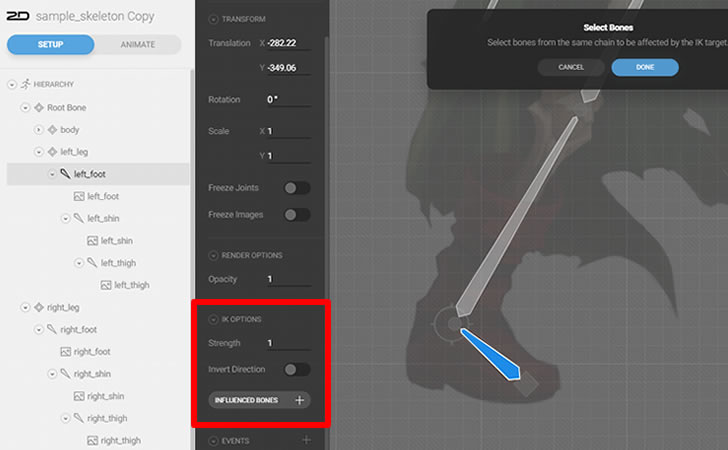
右側のツールバーのCREATE IK TARGETツールを選択し、任意の場所をクリックすることでIK Targetが作成可能です。
その後、左側のTRANSFORMの「INFLUENCED BONES」(かなり下の方にあります)をクリックして、影響を受けさせるボーンを選択すれば、設定完了です。

↑赤枠のところが「INFLUENCED BONES」
これが結構見つけづらい……
実際に動かしてみよう
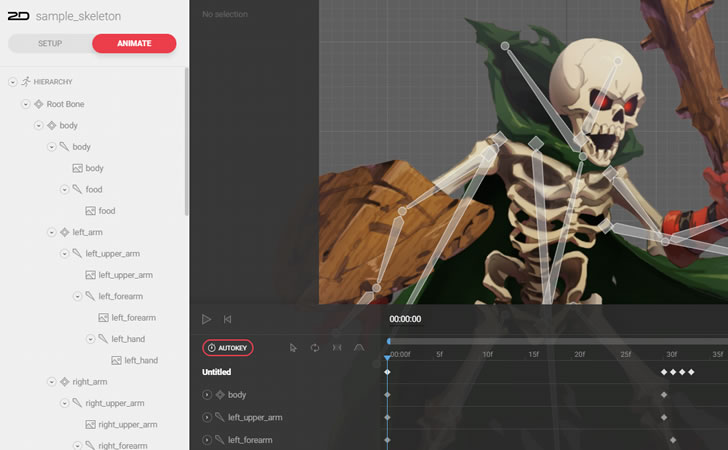
いよいよアニメーションです。゚+.(・∀・)゚+.゚
セットアップが完了したら、左上でアニメーションモードに切り替えましょう!
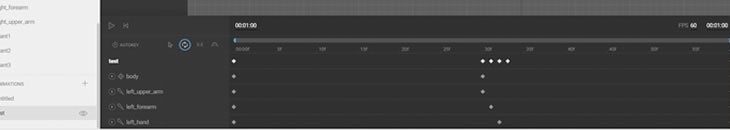
すると…タイムラインが下部に表示されました。
そして、選択パネルの値の隣にキーフレームアイコンが表示されます!これにより、現在の値をキーフレームとして保存することができます。
Autokeyを有効にすると、プロパティを変更するとキーフレームが自動的に設定されます。
ちなみにタイムラインの右上でフレームレートと尺が設定出来ます!

↑一番左の矢印のアイコンを押すと、タイムライン表示されるパーツが1つだけになります!

↑矢印が回転しているようなアイコンを押すと、ループ再生に!

↑カーブのアイコンをクリックすると、カーブでタイムラインを操作出来ます。
キーフレームとキーフレームとの間のスピードを、段々早くしたり、遅くしたり、パッと切り替えたり等色々な表現が可能です!
Unityに制作したアニメーションをインポートしてみる
アニメーションを作ってそのままにするのは勿体ないっ(`Д´)=3
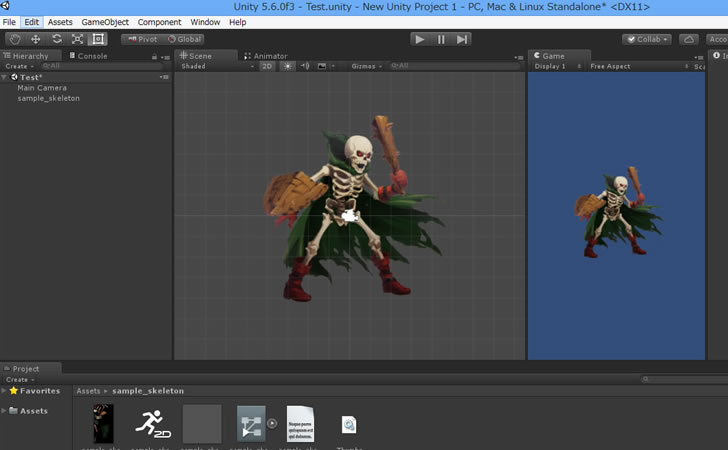
Unityにインポートしてみましょう!

↑呼ばれて飛び出てじゃじゃじゃじゃ~ん♪
公式サイトで配布されているNima Runtimes(https://www.2dimensions.com/runtimes)を使うことで、制作したアニメーションをUnityで使用することが出来ます☆
まず、NIMAで作成したアニメーションをUnity用に書き出す必要があります。
これも簡単!
右下にあるExportアイコンをクリック後、「Export to Engine」を選択すると、書き出しの詳細設定の画面に移ります。
ちゃんとUnityが選択されているかを確認後、アトラスのサイズやパーツ間の余白に指定がある場合は、ここで設定をしましょう(デフォルトで設定がされているので、そのまま書き出しても大丈夫ですよ~)
右上のExportを押すと必要なデータ(アトラス画像・テキストアセット(.bytes))が書き出され、ダウンロードされます。
そして、Unity用のランタイムをダウンロード&解凍します。
UnityプロジェクトのAssetsフォルダに、解凍された3つのフォルダ(Nima-Unity・Gizmos・Example)を入れて…NIMAから書き出したデータをAssetsフォルダに入れましょう!すると、必要なアセットを生成してくれます。
.nimaファイル(白い人間のアイコン)を右クリックすると、Unityのインスタンスを生成することが出来ます。゚+.(・∀・)゚+.゚
ゲームエンジン以外に(オンライン上でのシェア、gifアニメ・連番png)
NIMAで作ったアニメーションは、ゲームエンジンに組む以外に、作った作品をNIMA内でシェアすることも出来ます><
gifアニメや連番pngで書き出すことも出来るので、作ったアニメーションを幅広い範囲で活用出来ます!
実際に使ってみて
出来ることと操作性はSpineと同等に感じました。無料でこれはすごいです!
Spineを使ったことがある人であれば、操作もすぐに慣れそうです。
また、オンラインサービスであることの強みとして
- 常に最新のバージョンで作成出来るのでアップデートが手軽新機能を手軽に試せる
- ライセンスやバージョンの壁が無いので、複数人でデータのやりとりをする時にトラブルが起きにくい
…というところがありますので、実際にゲーム開発に使用される日も近そうです。
細かく更新もされているようなので、今後も目が離せませんねっ( ・`ω・´)キリッ
ジーアングルでは、NIMA以外にもUnity、Spine等の案件もお受けしております。
柔軟に対応しておりますので、お気軽にお問い合わせ下さいませ!