こんにちは。ジーアングル「ゲームアニメーション制作チーム」です。
本日記事を書いている担当者は、主に「Unity(ユニティ)」でモバイルゲームアプリ向けのエフェクトを制作しております。
今回は、「Unityで制作するエフェクト」について、少し語らせて頂きます。
一般的な「エフェクト」の表現方法
Unityでは主にShuriken(シュリケン)という「Particle System(パーティクルシステム)」機能を使って、炎や水、雷や風、ショックや爆発などを表現しています。
Shurikenに限らず、パーティクルシステムは、小さなツブツブ(パーティクル)をたくさん飛ばすことで様々なエフェクトを表現しているのですが、このツブツブには、主に2Dの画像が使われます。

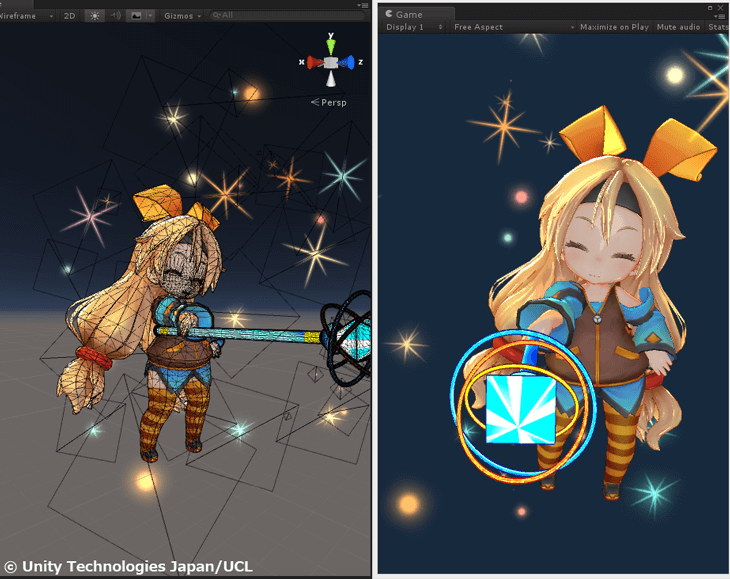
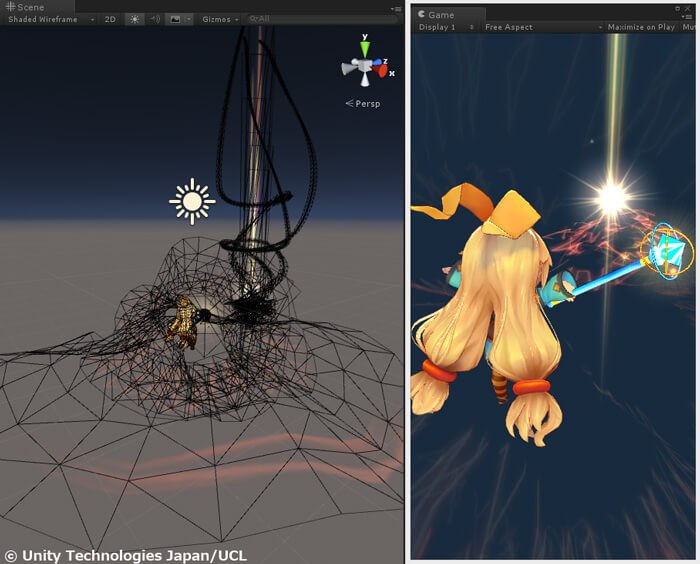
↑こちらは3Dゲームの画面です。(左がポリゴンを表示している状態、右がゲーム内の画面)
魔法が発動した瞬間のキラキラしたエフェクトは、2Dのイラストを平面ポリゴンにそのまま貼りつけて使用しています。
画像が常にカメラに対して平行に自動回転するので、ペラっと平面的に見えることはありません。
3Dゲームの中身って、実は2D画像でいっぱいなんです!
※カメラに向かって常に正面を向くように、自動回転する画像をbillboard(ビルボード)と呼びます。
ビルボードはとっても便利。でも、万能じゃない。
便利な「ビルボード」にも限界があります。
たとえば、魔法使いが魔法を唱える時、足元に現れる「魔法陣」。
この魔法陣は、常に地面と平行にならなければいけませんが、「ビルボード」を使ってしまうと、常に空中に浮いてしまいます。
さらに、カメラがどんなに移動しても、画像が正面向きのままなので、ぐるぐるとこちらを向き続けてしまいます。
他にも武器を振った時の「軌跡」や、「らせん状に渦巻く線」など、「ずっとこちらを向き続けて良い画像」は意外と少なくて、困ってしまいます……。

↑魔法陣エフェクトは地面に平行になってほしいのに、ビルボードだとじっとこちらを見つめてきてしまう……!
さらに、モバイルゲームなどは特に、使用できる画像の大きさが制限されていることが多いです。
大技のエフェクトなので、エリアいっぱいに魔法陣を展開させたいけれど、魔法陣の画像は128*128pxの大きさまでしか使えない!という場合、画像を無理矢理エリアいっぱいまで大きく表示させてみると……?

↑ぎゃー!ボヤボヤ!魔法陣かどうかギリギリわか……らない!
上記のように、「Shuriken」の標準レンダリング機能「ビルボード」だけでは、「向きの制約上、いろいろと不都合がある」や、「解像度制限がある場合、あまり大きなエフェクトを表示させられない」という問題が起こってしまいます。
しかし、ご安心ください!
Shurikenはまだまだ、やれる子です!
ビルボードで出来ないことは「3Dモデル(mesh)」を使えば出来るんです!
エフェクトで3Dってどういうこと?
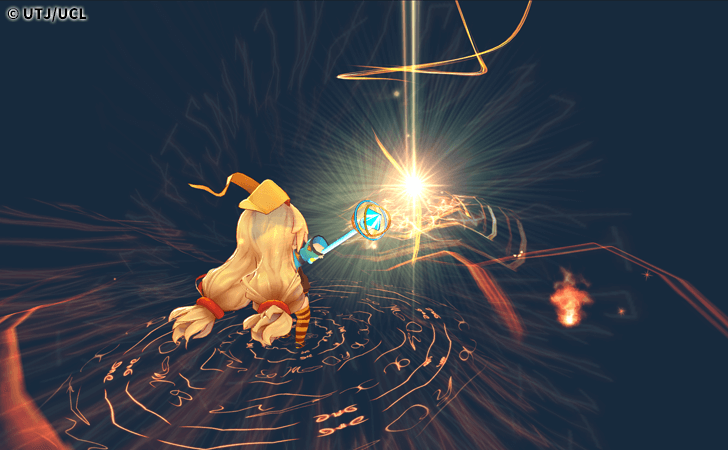
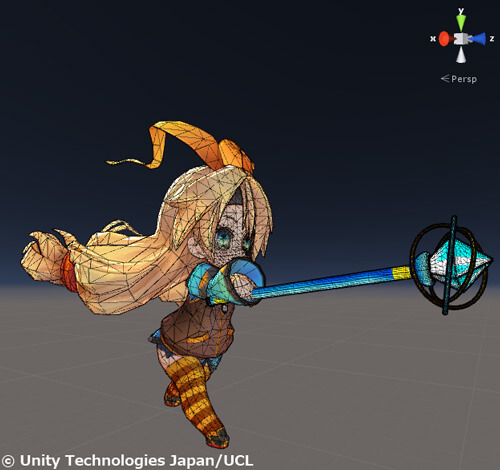
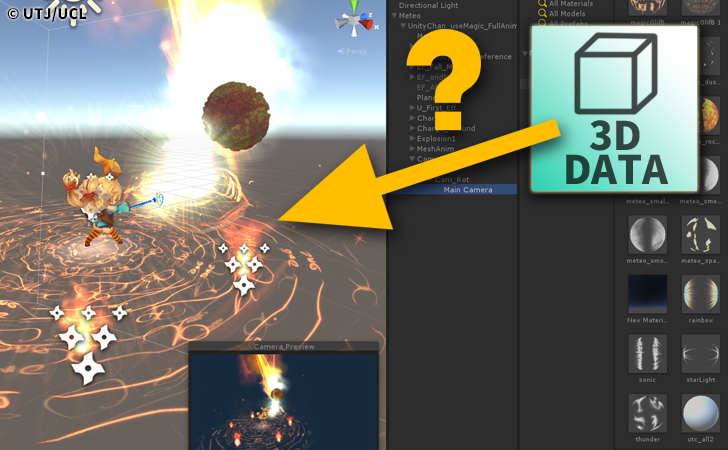
一般的に「3Dモデル」と言うと、キャラクターや背景などのオブジェクト(物体)のイメージ↓が強いですが

実は、エフェクト↓にもたくさん使用されているんです(キリッ)

↑この画像では周りでモヤモヤしているオーラや、帯状にらせんを描く文字エフェクトなどに3Dモデルを使用しています
このように、ゲームエフェクトの表現には2Dのイラストがペラペラに見えないようにする「ビルボード」と、3Dモデルでエフェクトの形を作って表現する「メッシュ」があります。
Shurikenは画像(テクスチャ)を準備したあと、マテリアルを登録してすぐにエフェクトを作ることができる便利なツールですが、3Dmeshを使用できるとさらにその幅が広がります。
次回のエントリから、3Dmeshを使用する具体例と使い方を紹介させて頂きます。
興味を持っていただけた方はぜひ、読んでみてくださいね。
まとめ
- 2D画像は「ビルボード」を使うと3D空間でもペラペラに見えない!
- ゲームでよく見るエフェクトには、ビルボードと3Dモデルが使われている!
- ビルボードと3Dを組み合わせると、Shurikenだけでもすごいエフェクトが作れる!
■ 素材をお借りしました
- 魔法陣
あやえも研究所 様 http://ayaemo.skr.jp/ - キャラクタ3Dモデル(SDユニティちゃん):
Unity Technologies Japan 様 http://unity-chan.com
■ Shuriken初心者脱出シリーズの記事はこちらもチェック!


動画
弊社Webページの「アニメーションサンプル」にて、今回の解説に使用している「メテオ」のエフェクトの完成版がご覧いただけます。
他にもいろいろなサンプルを掲載していきますので、ぜひご覧ください。