こんにちは。「ゲームアニメーション制作チーム」です。

今回はユニティちゃんの友達「藤原みさき」のSDイラストを使って、Unityで動きをつけるためにセットアップして行きます。
まずはAnima2dのアセットをインポートする必要があります。

アセットストアから「Anima2d」を検索してインポートしましょう。
このAnima2dのお陰でUnityでも他のツールを立ち上げる必要なく、2Dのボーンアニメーションを作る事が可能になりました。
もちろんメッシュやIKにも対応してますので、Spineとほぼ同じ感覚で動きは作れると思います。
Anima2dはUnity5.5から無料で使えます。
それでは軽く流れを説明しましょう。
素材を準備しよう!
とりあえず細かくパーツを分けて一枚のPNGに並べます。

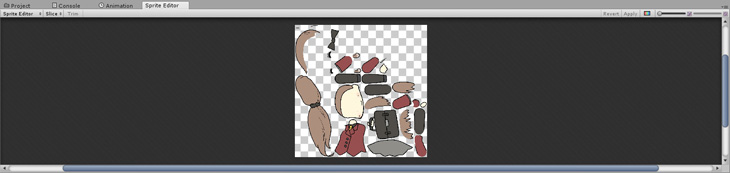
パーツ分けした画像がこちらになります。
細かくなり過ぎのような気がしますが、どういう動きをこれからつけるか全く無計画なので、とりあえず後で後悔しないようにバラバラにしています。
こちらのPNGをUnityにいれます。

S1というSpriteができました。
これをバラバラにするためにSpritemodeの設定をSingleからMultipleに変えます。
次に下にあるSprite Editorを押します。

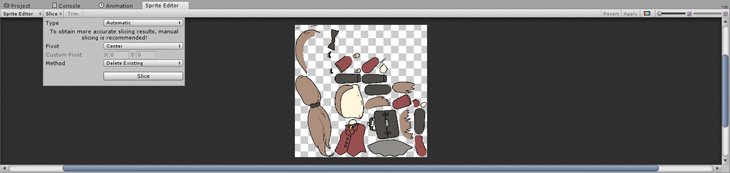
こんな感じの画面が出ます。
左上の小さくSliceと書かれているバーを押して、

Sliceを押してから右上のApplyを押して下さい。

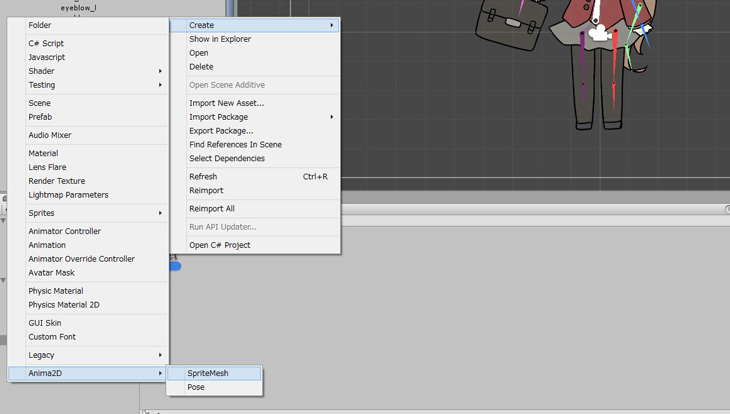
この画面からまだ何も変わってないと思いますが、S1のSpriteを右クリックし、

SpriteMeshというメニューを押して下さい。
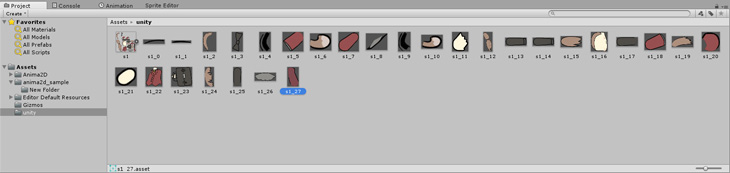
そうすると

こんな感じにぱーっとパーツごとに分けられています。
これでやっと素材をシーンに配置できます。
画像を配置する
これからは地味な作業になりますが、一つ一つシーンにパーツを置いて行きます。


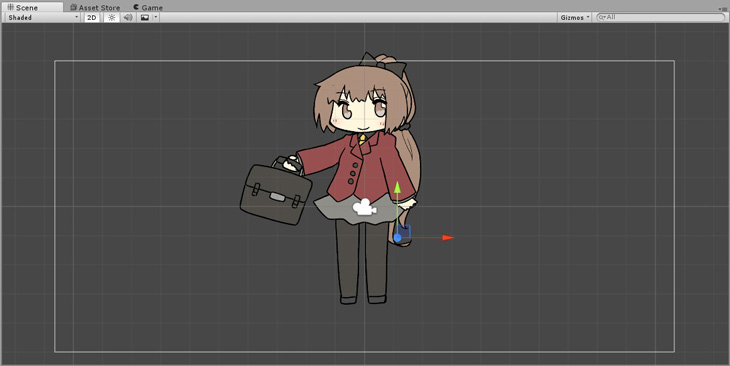
すべてを配置しました。
パーツの前後関係はいつものUnityのようにOrder Layerの数値で設定しますが、細かな数字で設定すると後で調整が大変になる事があるので、大雑把に入れてしまいましょう。
ボーンを作る
これからボーンを作ります。
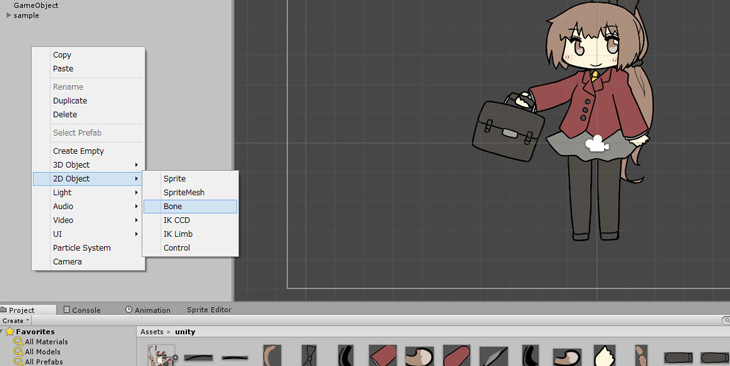
ボーンはHierarchyから作ります。
右クリックで、2D Objectからボーンを選んだらボーンが出来ます。


子ボーンを作るには親のボーンから右クリックで作るか、Shift+Alt+Bのショットキーでも作れます。
子ボーンの位置をずらすと勝手に親ボーンの大きさが変わったり回転したりします。
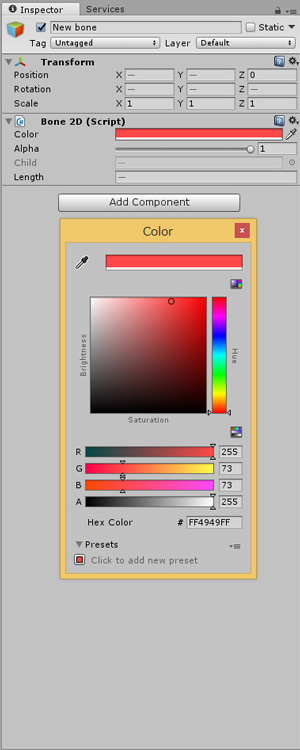
子供無しでボーンの大きさを変えたい場合はInspectorメニューでボーンのLengthの数値を変えて下さい。
 このようにボーン自体の色を変えて他のとわかりやすくすることも出来ます。
このようにボーン自体の色を変えて他のとわかりやすくすることも出来ます。

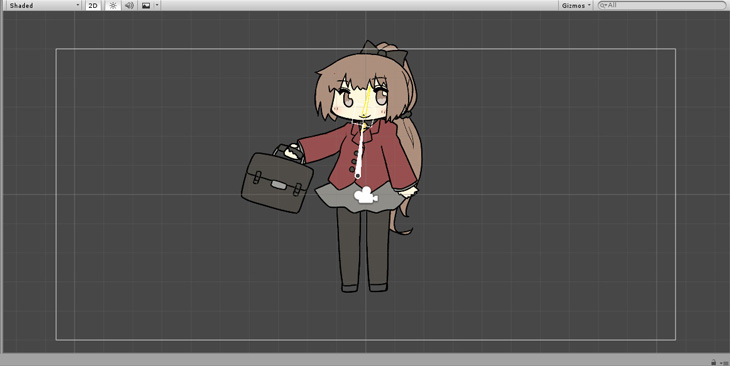
こんな風に…

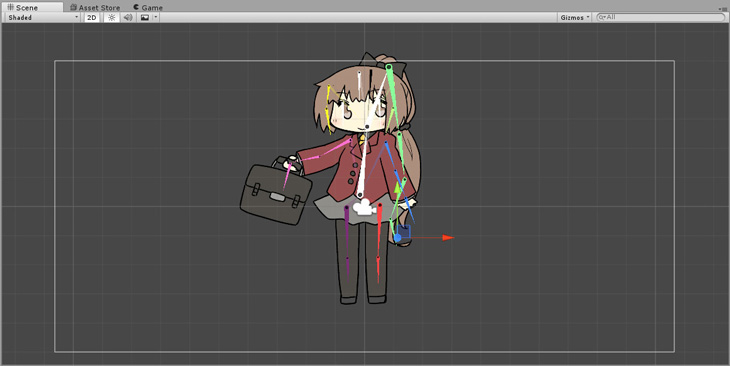
ボーンをすべて配置しました。
これだけでは画像と連動しませんので、設定をしなきゃいけません。
ボーンの設定
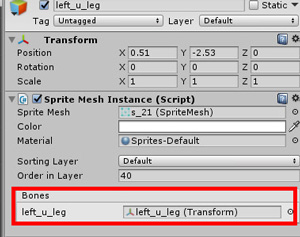
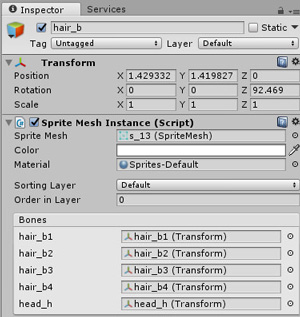
 ボーンではなく、画像の方を選ぶとこのような設定になっていますが、枠の所に該当するボーンを設定してあげます。
ボーンではなく、画像の方を選ぶとこのような設定になっていますが、枠の所に該当するボーンを設定してあげます。
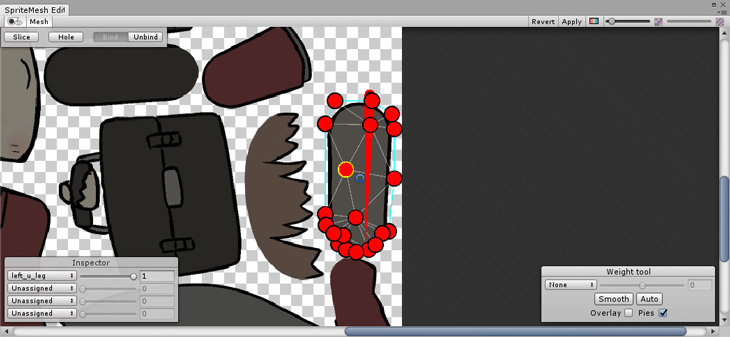
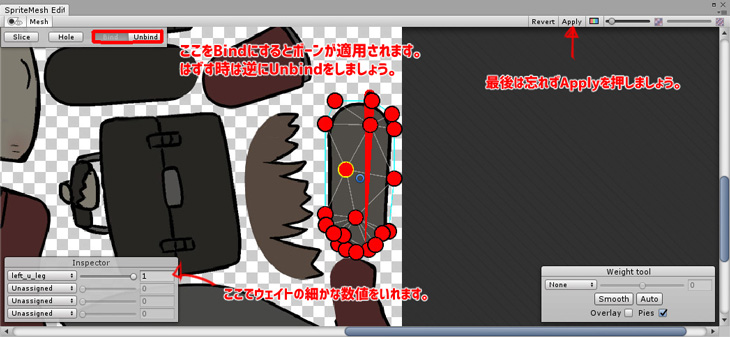
次にProjectから画像を選びEdit Sprite Meshに入ってみると

こんな感じになってます。(画像はウェイト適用後なので少し違いますが……)

Bindを押してからのウェイト設定になります。設定が終わってからは必ずApplyをおして下さい。
 ちなみに複数のボーンを入れるとこんな感じになります。
ちなみに複数のボーンを入れるとこんな感じになります。
普通のボーンが設定し終わるとIKもいれてみましょう。
今回は両手に入れてみる事にしました。

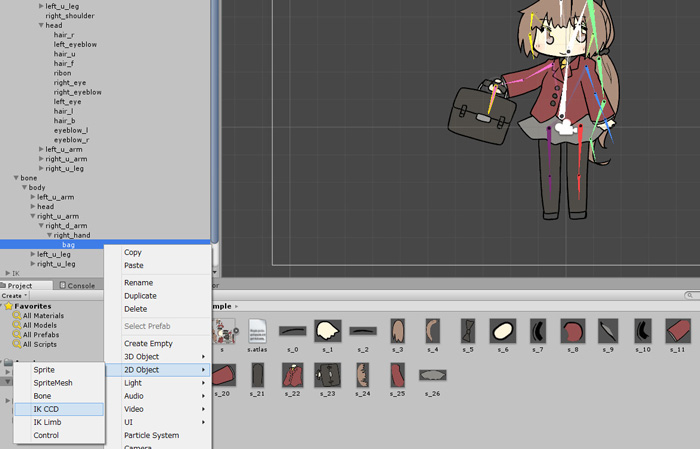
IKを入れる最後のボーンに右クリックでIKを選んであげます。
すると

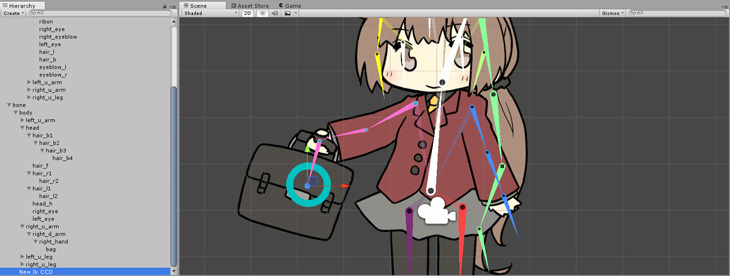
このような感じにIKが表示されます。
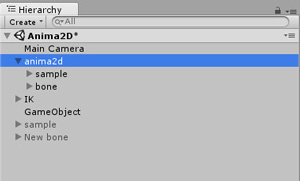
Hierarchyにも新しいIKが現れるのでわかりやすく名前を変えて上げましょう。
シーンの所をよく見るとIKが適用されてるボーンはボーンの根本が青く変わってるのがわかります。
スプリングボーンを入れてみよう
次はAnima2dならではのスプリングボーンを設定してみようと思います。
スプリングボーンは説明が難しいですが、絶対的なポイントに対してボーンが適用されるIKとは別に、直前の動きに対して動きが適用されるという説明で果たして正しいのだろうか僕も曖昧です。
これは実際の映像をみて頂いた方がわかりやすいかもしれません。
このようなIKに対して
スプリングボーンはこんなに元気に動きます。
ちなみに髪の毛のみスプリングボーンを設定しました。
それではスプリングボーンの設定の仕方はこちらになります。

ボーンやスクリプトではなく、一番上のオブジェクトを選びます。
そのオブジェクトにスクリプトの設定をします。
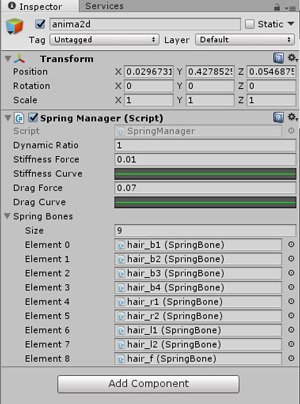
 すでに適用後の画像になりますが、Add ComponentでSpring Managerを検索して入れましょう。
すでに適用後の画像になりますが、Add ComponentでSpring Managerを検索して入れましょう。
最小は下のSpring Bonesの所が空欄になっているはずです。こちらは一旦そのまま放置です。
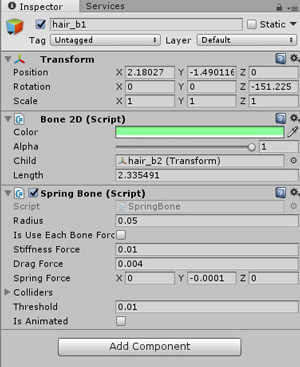
後は実際に動くSpring boneの設定です。対象になる髪の毛のボーンを選んで

同じくAdd Componentで Spring boneを選んで設定します。
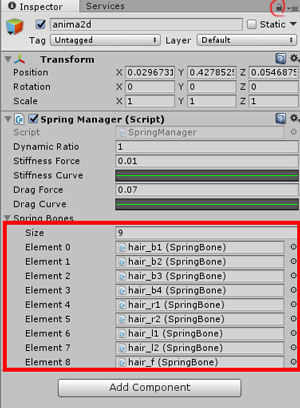
すべてのボーンにスクリプトを設定したら先の所に戻り設定したSpring boneを適用させて上げましょう。
 Sizeは0になってますが、そこにボーンを引っ張っていれるか、いちいち選んで上げるかですが、引っ張ってくる際は右上のロックをしてからいれないと出来ませんので忘れずに……。
Sizeは0になってますが、そこにボーンを引っ張っていれるか、いちいち選んで上げるかですが、引っ張ってくる際は右上のロックをしてからいれないと出来ませんので忘れずに……。
これで完了です。後は細かく数値を入れるだけなので、その設定の仕方はまたの機会にやりたいと思います。
Spring boneが適用されてるか確認するためには、実際にPlayをしてからシーンに戻ってキャラを動かしてみるとわかります。
まとめ
最近のSpriteの流行りとしてはやはりSpineが強いんですが、実際Spineと比べて、Anima2dの方がセットアップに手間がかかる印象でした。
後はUnityのアニメーションのタイムラインの調整は癖があるので、個人的にはSpineがやりやすいですね。
Spineとは違う所としてはボーンの親子関係ですが、子ボーンがいくらはしゃいでも動じないSpineに対して、Anima2dでは子ボーンの動きに連動して普通に親の方も動いちゃいます。ここは結構賛否あるかもしれませんが、個人としてはアリかと思います。
IKも気持ちAnima2dの方が設定し易い上、動かしやすいですね。
後、何と言ってもSpring boneを活かせるかどうかでしょうか。
セットアップが簡略化されるとかなり化けてくると思います。
次のアップデートの内容に要注目ですね。
弊社ではFlashやSpineはもちろん、Anima2dを使用したキャラモーションも対応可能でございますので、お気軽にご相談下さいませ。